レスポンシブデザインとは?ホームページはスマホ対応が必須です。
2015年にスマホでの検索数がパソコンでの検索数を超えました。
それまではパソコンで検索する人がほとんどでしたが、今ではスマホで検索する人のほうが多いです。
ですので、今はホームページをスマホ対応することが必須です。
スマホ対応していないと、ホームページに訪問したユーザーは、いちいち画面を拡大縮小しないといけないので面倒ですし、ボタンやメニューが小さいため間違って隣のリンクをクリックしてしまうこともよくあります。
そのような問題を解決するためのホームページのデザインが「レスポンシブデザイン」です。「レスポンシブ・ウェブ・デザイン」と呼ばれることもあります。
レスポンシブデザインについて動画でも解説しましたので、この記事と合わせてご覧ください↓
レスポンシブデザインとは?
レスポンシブデザインとは、画面の大きさに合わせてホームページのデザインが変化するデザインのことを言います。
パソコンでホームページを見たときはパソコン用のデザインに。
タブレットで見たときはタブレットに最適化されたデザインに。
スマートフォンで見たときはスマートフォンに最適化されたデザインに。
こんな風に自動でデザインが変わるんです。
パソコンでホームページを見たとき↓

タブレットでホームページを見たとき↓

スマホでホームページを見たとき↓

特徴としては、パソコンでホームページを見たときはページ上部にメニュー(グローバルメニューといいます)がありますが、タブレットやスマホで見たときはメニューがなくなり、三本線のメニュー(アコーディオンメニューと言います)に変わります。
三本線のメニューをタップするとアコーディオンのようにメニューが開きます。
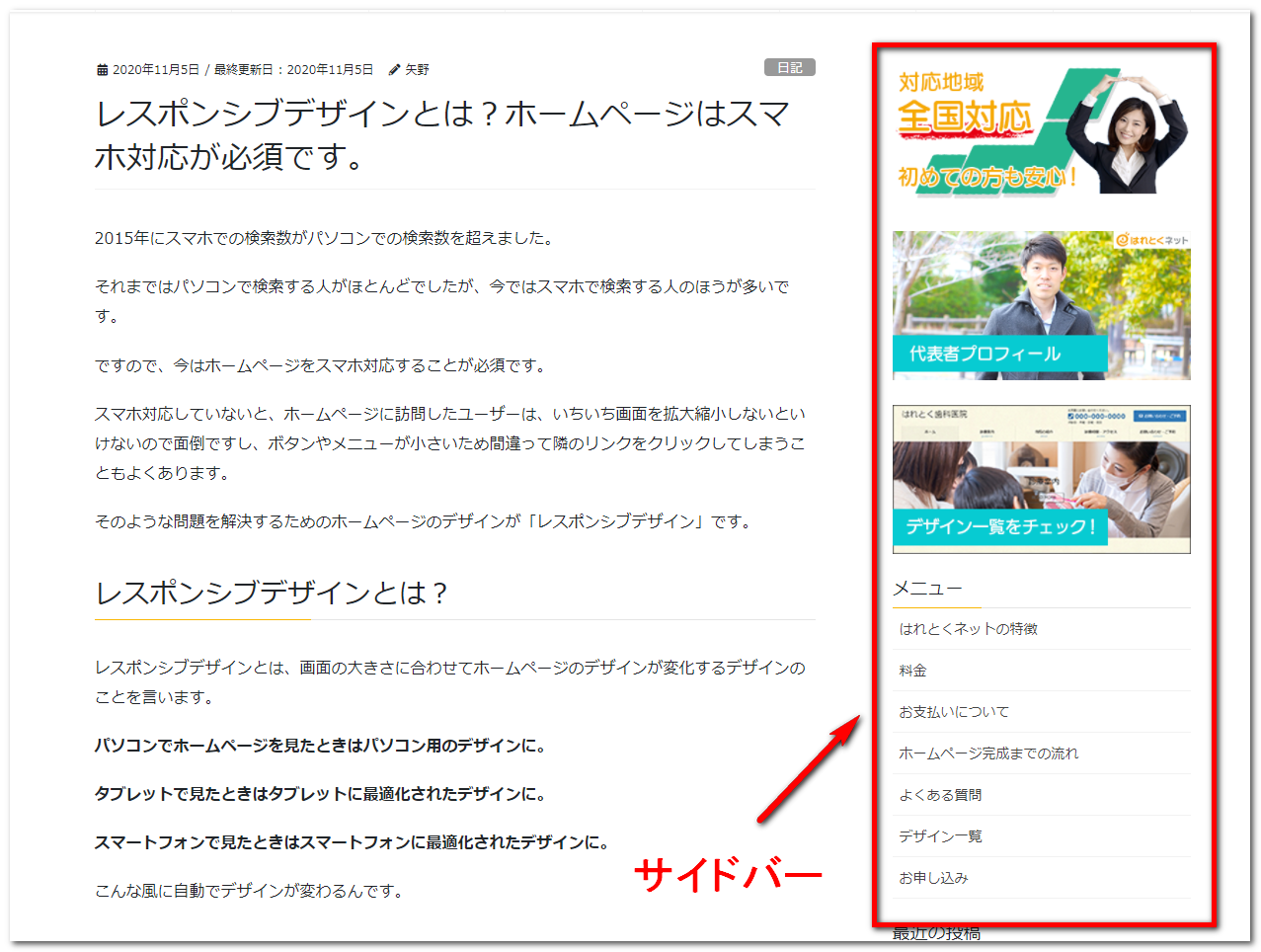
あと大きな特徴として、パソコンで見ると下の画像のようにサイドバーがありますが、タブレットやスマホではページ本文の下に自動で移動します。

スマホ対応はレスポンシブデザインが主流
スマホ対応にはいくつかやり方があります。
私が初めてスマホ対応のホームページを作った時は、パソコン用とスマホ用で別々のホームページを作りました。たしか2010年か2011年ぐらいだったと思います。
別々に作るということは、ホームページにページを追加しようと思ったら2つ作らないといけなく、とても手間がかかりました。
それで、スマホからホームページにアクセスした場合は、自動でスマホ用のホームページに転送されるという仕組みです。
ただ、現在はそのようなやり方でスマホ対応しているホームページは少ないです。
今はレスポンシブデザインが主流で、レスポンシブデザインはホームページが1つで、画面のサイズによって自動でデザインが変わります。だから別々に編集する必要がなく、少ない手間でホームページを管理できます。
もちろん「はれとくネット」で作るホームページもレスポンシブデザインです。
パソコン、タブレット、スマートフォンに最適化されたデザインが表示されるので、ホームページに訪問した人に与えるストレスが少なく、離脱率(戻るボタンを押して戻ったり、ページを閉じたりすること)を下げることができます。
スマホでホームページを開いたときにパソコン用のデザインが表示されると見難いですし、操作しにくいので、今はスマホ対応が必須ですね。